Comment héberger un site statique de la manière la plus simple et la moins coûteuse possible ?
Pour l’hébergement de ce blog, l’idée était d’avoir un site rapide (et donc agréable à parcourir) ; pour cela, un site 100% statique, un peu à l’ancienne (retour au Web 1.0 😃) reste encore la meilleure solution. Ce site est donc un site statique, généré avec le moteur jekyll ; jekyll est un moteur de génération de blog statique développé chez GitHub, il est très populaire de par sa simplicité dans le monde des geeks. Nous reviendrons un jour sur la construction de ce site avec jekyll, mais cela sera l’objet d’un autre article.
Il existe plusieurs solutions pour réaliser cela, voici parmi les plus fréquentes celles que nous avons testées :
- GitHub Pages et son cousin Gitlab Pages
- AWS S3
- Netlify
Nous allons explorer ces différentes solutions et voir les raisons qui nous ont poussés à faire notre choix.
Les critères de choix
Avant de tester puis de choisir parmi plusieurs solutions, il convient de se fixer au préalable des critères objectifs. Nos critères étaient les suivants :
- le moins cher possible (et gratuit c’est encore mieux 💰)
- mise à jour du site facile, rapide et efficace
- simple (la simplicité est une des valeurs cardinales de l’Extreme Programming)
- intégré avec git (nous sommes développeurs, les sources du site vivent donc dans git)
- servir le contenu en HTTPS 🔒 sur l’url https://techblog.deepki.com/
- d’excellents temps de réponse
- une disponibilité à toute épreuve
Voyons maintenant ce que chaque solution a donné.
GitHub Pages / Gitlab Pages
Ces deux solutions sont très proches et sont totalement gratuites ! Un véritable point positif. De ce fait, ces solutions sont très utilisées et largement documentées un peu partout.
GitHub Pages
A titre personnel je suis déjà utilisateur de cette solution pour mon site et mon blog personnels. Cela fonctionne très bien, mais chez Deepki nous sommes clients de gitlab, autant éviter de multiplier les fournisseurs de partage de code.
A noter que jekyll a été développé en interne par GitHub, le branchement est de loin le plus facile, tout est complètement intégré. En revanche si vous utilisez un autre moteur de génération de site, vous aurez un peu de travail à fournir. Je vous mets le lien vers leur documentation ainsi que sur la partie GitHub Pages et HTTPS.
Gitlab Pages
Le principe chez gitlab est très proche de celui de github : le nom de votre repository git doit respecter une norme précise (en <namespace>.gitlab.io). Il vous suffit ensuite d’ajouter un fichier .gitlab-ci.yml à la racine de votre repository qui décrit comment construire votre site. A chaque git push sur la branche principale, gitlab lancera un pipeline de construction pour générer votre site et le rendre disponible à l’adresse https://<namespace>.gitlab.io. Avec un enregistrement DNS vous pourrez servir ce site sous l’URL que vous désirez. Cependant, comme cette solution n’a pas été retenue, je n’ai pas exploré la partie HTTPS avec gitlab, mais elle est bien documentée.
Voici un exemple de fichier .gitlab-ci.yml pour construire un site avec jekyll (on trouve facilement comment utiliser d’autres moteurs en cherchant un peu) :
image: ruby:2.3
variables:
JEKYLL_ENV: production
pages:
script:
- bundle install
- bundle exec jekyll build
artifacts:
paths:
- _site
only:
- master
Le soucis pour nous était la stabilité de gitlab.com : le site est régulièrement en panne (ce qui nous pose des soucis dans notre travail au quotidien) et ne voulions pas dépendre de la santé de gitlab pour que ce blog reste accessible. (Notez aussi que GitHub est régulièrement en panne lui aussi).
Exit la solution Gitlab Pages.
AWS S3
Pour toute notre production, nous sommes utilisateurs de AWS (Amazon Web Services), aussi il semblait logique d’explorer la piste proposée par AWS : l’hébergement de site statique sur leur service de stockage de fichiers AWS S3 (Simple Storage Service). Mais, comme nous allons le voir, ce fut un parcours semé d’embûches bien éloigné de la simplicité recherchée.
Le principe est simple au départ, il faut :
- un bucket public portant le nom du site web que vous envisagez d’héberger. C’est ici qu’il faut envoyer les fichiers statiques de votre site web
- un lien dans le service DNS AWS Route53 entre ce bucket S3 et le nom de domaine que vous désirez
- enfin, si vous voulez accélérer votre site et le servir avec votre certificat SSL, AWS Cloudfront, le service de CDN (Content Delivery Network) est lui aussi nécessaire en collaboration avec AWS IAM qui porte votre certificat SSL
A noter également qu’il faut un moyen pour faire le lien automatique entre git et S3 quand le site est mis à jour. Utilisateurs de jenkins pour réaliser toute notre intégration continue, ce sera lui qui construira le site web et fera la synchronisation avec S3 et invalidera le cache de Cloudfront. Ce n’est pas grand chose, mais c’est déjà une étape supplémentaire à ajouter par rapport à github/gitlab pages. Un grand nombre d’articles sur le net vous suggéreront d’utiliser une Lambda pour construire le site et l’envoyer sur S3, mais non seulement ce n’est pas aussi simple de faire fonctionner jekyll dans une lambda (l’ajout de ruby dans les langages supportés est très récent), mais pour déclencher cette lambda depuis git, il faut un lien avec AWS API Gateway appelé par un hook HTTP depuis gitlab. Plus on creuse, plus on en ajoute…
Si on fait un bilan à mi-parcours, voici ce dont nous avons besoin pour pouvoir héberger un site statique chez AWS :
- S3
- Route53
- Cloudfront
- IAM
- ou un serveur Jenkins
- ou bien Lambda + API Gateway
On commence à s’éloigner de la simplicité recherchée. Cela dit, malgré tout cela, un des grands avantages pour nous est que nous avons automatisé tous nos déploiements, aussi bien applicatifs que des services AWS avec des scripts terraform et ansible (nous en parlerons plus longuement dans de prochains articles), il est donc assez facile de créer tout cela avec nos scripts car nous ne partons pas de zéro.
Après de nombreuses heures de travail, de soucis de DNS compliqués liés à notre propre paramétrage, le site est enfin disponible. L’utilisation de tous ces services n’est pas gratuite, mais cela reste raisonnable. Mais le site ne fonctionne pas ! Enfin, pas vraiment. En effet, jekyll génère de “jolies URL” (pretty URL en anglais) et plutôt que d’avoir des URL sous la forme https://techblog.deepki.com/mon-article.html par exemple, l’URL est https://techblog.deepki.com/mon-article/ ; c’est une pratique très courante pour de nombreux sites webs. Quand un navigateur appelle cette URL, tout serveur HTTP qui se respecte renvoie le fichier index.html situé dans le dossier et la page est disponible pour l’utilisateur. Avec S3, c’est impossible, vous recevez une erreur HTTP 403 absolument pas explicite (pourquoi une erreur forbidden ? Parce que S3 ne permet pas de lire le contenu d’un dossier, cette notion n’existe en fait pas dans S3).
De nombreux articles disponibles sur internet montrent des contournements divers et variés, certains fonctionnent, d’autres pas du tout, mais cela reste du contournement.
Conclusion évidente : il nous faut autre chose, et vite 😠 !
Netlify
Tout d’abord, cet article n’est pas une publicité pour cet hébergeur, c’est simplement la solution que nous avons choisie (pour le moment) pour l’hébergement de ce blog. Mais comme vous allez voir, tout a été très simple, rapide et efficace, et en plus c’est gratuit !
Voici la phrase d’accroche de Netlify :
Build, deploy, and manage modern web projects An all-in-one workflow that combines global deployment, continuous integration, and automatic HTTPS.
Quelle promesse ! Voyons si elle est tenue. Ainsi, la création d’un site se fait en 3 étapes :
- connecter un repository git (GitHub, gitlab et bitbucket sont supportés)
- configurer le build très simplement
- quelle branche construire ?
master - quelle commande lancer pour le build ?
jekyll build - quel est le dossier où est construit le site ?
_site
- quelle branche construire ?
- déployer (en fait cette dernière étape est automatique)
En effet, c’est simple.
Pour utiliser jekyll, la présence d’un fichier Gemfile (et son compagnon Gemfile.lock) est nécessaire pour que Netlify puisse lancer jekyll de la même manière que sur votre poste de travail. Aussitôt, le site est disponible ! L’url est à revoir par contre, elle est automatiquement générée par Netlify, mais c’est très facile d’utiliser l’URL qu’on veut. A noter que Netlify permet une prévisualisation de chaque branche de votre site avant merge dans la branche principale : très pratique pour voir les effets de son travail sur un véritable site web !
Dans l’IHM d’administration de votre site, précisez donc l’URL que vous désirez utiliser, ajoutez une entrée de type CNAME dans votre DNS et demandez à Netlify de gérer le certificat SSL pour vous (c’est un certificat letsencrypt gratuit). C’est terminé !
Voici un Gemfile minimal à ajouter à votre repository git :
source 'https://rubygems.org'
gem 'jekyll'
group :jekyll_plugins do
gem 'jekyll-feed'
gem 'jekyll-paginate'
end
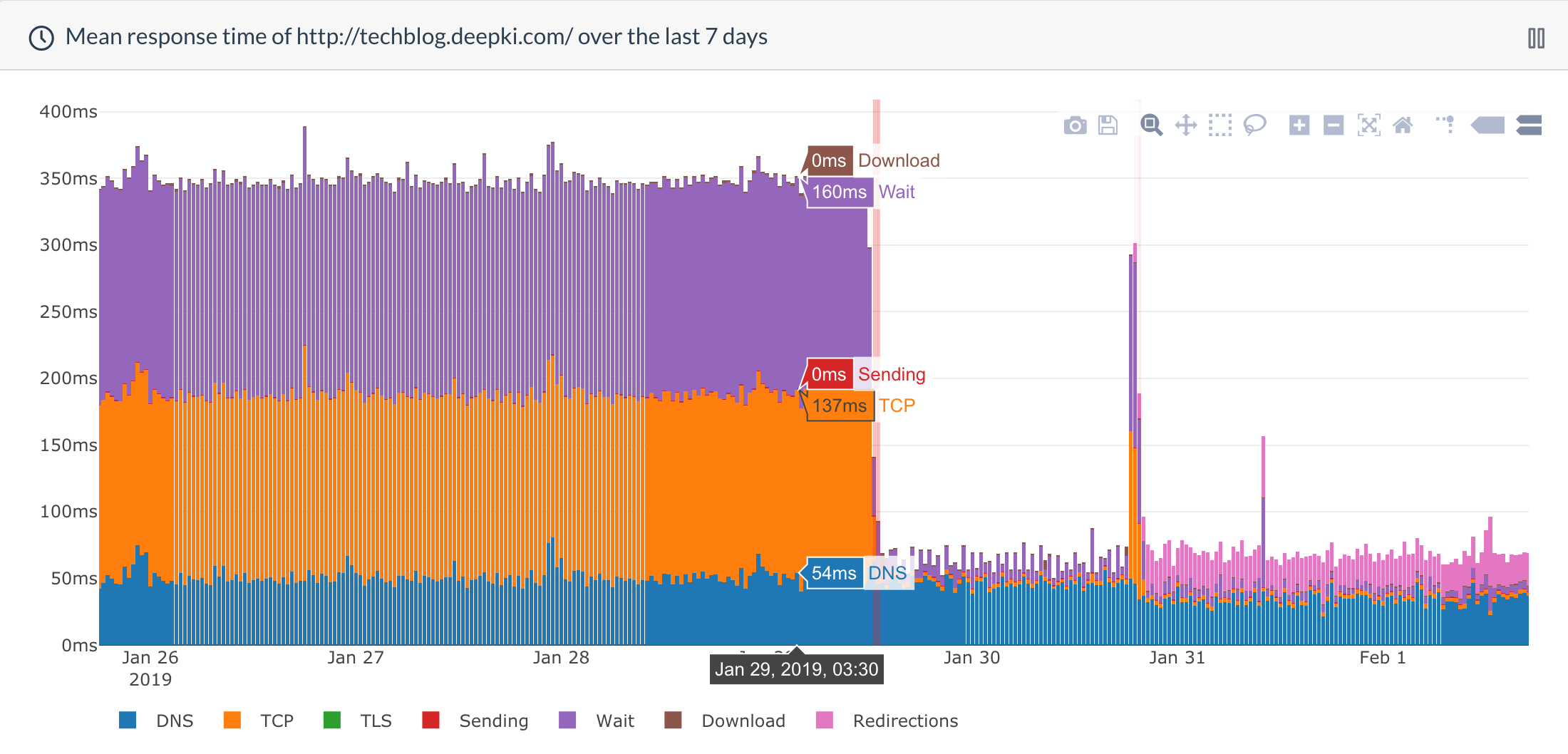
Enfin, j’ai pu noter un effet de bord très sympatique : le site répond très vite, beaucoup plus vite en comparaison de la solution AWS S3. Voici les mesures prises avec HowFast, une application gratuite qui mesure la disponibilité et la vitesse de vos sites.

L’impact significatif du passage d’un hébergement sur S3 à netlify
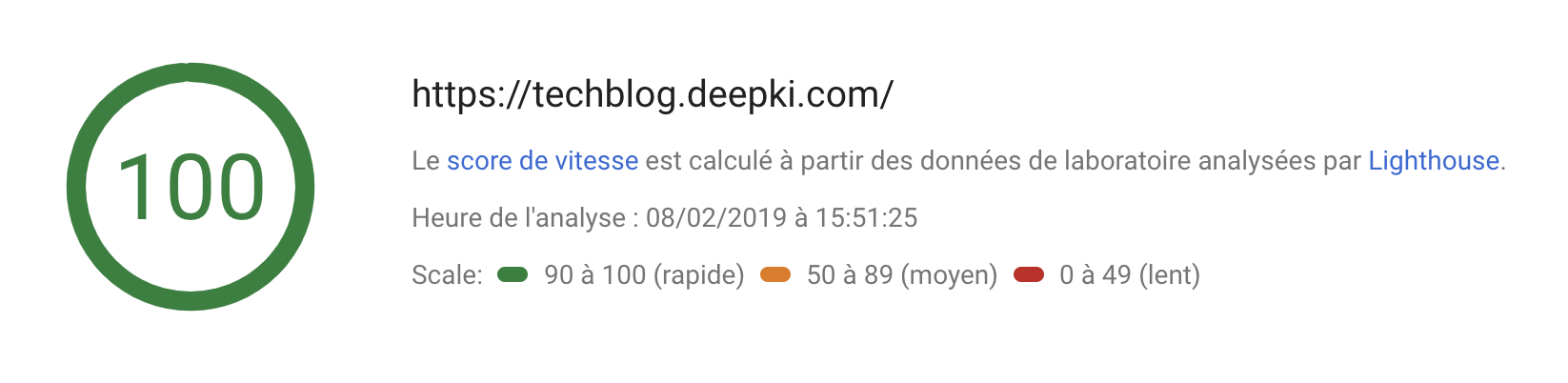
Enfin, quand on mesure avec Google PageSpeed Insights les performances de notre site, on obtient un résultat tout à fait satisfaisant. C’est important d’avoir une “bonne note” sur cet outil, cela aide votre site web à remonter haut dans les résultats de recherche de Google qui favorise les sites rapides en HTTPS par rapport aux sites lents et en HTTP (voir leur annonce officielle), en particulier pour le mobile.

La note donnée par Google PageSpeed Insights à notre site : très encourageant
Au final, Netlify coche toutes les cases de nos critères, nous l’adoptons immédiatement !
Et vous, quel moyen utilisez-vous pour héberger vos sites web ?
Réactions